サーバとドメインを手配したら、次は具体的なサイトの中身作りです。せっかくサイトを作るなら、SEO対策をしっかりやって多くの人に見てもらうべきですね。
ただし、googleは、質の高いコンテンツが継続的に増えていくサイトでないと、検索順位を決める際に良い評価を与えないと言われています。したがって、人に見てもらえるサイトを作るためには、どれだけコンスタントに、コンテンツを増やしていけるかが課題になります。
ちなみに、サーバという器を用意した後、自分のサイトのコンテンツを増やすにあたってやるべきことは、大きく3つに分かれます。
サイト運営に必要な3つの手順
まず1つ目が、サイト自体の名前やレイアウト、構成を考える作業です。このうちサイト名はURLと合わせることも多いので、レンタルサーバやドメインを確保する段階で決めておいた方が良かったりしますが。
次の2つ目が、サイトに掲載していくコンテンツそのもの(文章、写真、イラスト、動画)を用意する(創り出す)作業です。これ自体、けっこうな想像力が求められるので、継続的に大変な労力が必要となるのは当然ですが、後の記事で言及しようと思うので、今回はパスします。
そして3つ目が、いざコンテンツそのものが用意できたあと、それをサイトに上げたり後で修正したりするメンテナンス系の作業(その準備作業を含む。)です。こちらもそれなりに手間が掛かりますが、0から1を生み出すようなものではないので、2つ目よりはマシだと思います。とはいえ、反復・継続して投稿を続けるとなると、それなりに大変になってきます。
実際のサイト運営が始まると、通常は2つ目→3つ目の手順を反復するようになるのですが、レンタルサーバ選びから始まる計画的なサイト構築の初期段階では、2つ目の準備は全然後回しでいいです。後でどうにでもなりますし、じっくりやればいいので。
なので、最初は1つ目と3つ目が大事です。
特に3つ目をしっかり準備しておくことは、実際にサイトが動き出して2つ目(投稿)が増えるようになってから、後々効いてきます。後悔しないような準備をする方法をこれから説明します。
サイト全体のレイアウト・構成はメンテナンスの効率性と柔軟性を両立させたい
ちなみに、前回の記事でお勧めしたとおり、レンタルサーバを借りて自分でサイトを作る場合、ブログサービスのように仕様が決まっているものと異なり、サイトの構築における自由度はかなり高いです。その気になればフルカスタマイズしたサイト構築が可能です。
前回紹介した理由により、副業のために本格的にサイトを立ち上げる場合は、外部のブログサービスやSNSなどを使うことはお勧めできません。つまり、自力でサイトを構築・運営することを提唱しているわけですが、その場合に必要な手順はこの3つです。順に説明しましょう。ホームページやブログのデータを置くレンタルサーバを借りる(同時に、ホームページURLの文字列の使用権=ドメインを確保する)レンタルサーバを借りるには、レンタルサーバを運営している会社に申し込む必要があります。
せっかくレンタルサーバで作るのだから、いかにも「ア〇ーバブログ」のレイアウトだな~」と思われるのはクールじゃありません。ある程度は、自分の好きなデザインにしたいのが人情ではないでしょうか。
とはいえ、HTMLやCSS、PHPといったホームページ作成言語を専門とするエンジニアやクリエイターならともかく、普通の人はそんな高度なサイト構築スキルは持っていませんし、そもそも、副業である以上そんなに手間をかける暇もありません。
というわけで、ある程度の自由度(自分の個性)を出しながらも作業効率も高めてサイトのコンテンツを増やせるのが理想です。それを実現するために近年のトレンドになっているのが、サイトのレイアウトや投稿内容を効率的に管理(追加・削除・変更)できるCMS(コンテンツ管理システム)というアプリを導入することです。
実は、当サイト管理人は、CMSが普及する以前のHP製作もやったことがあるのですが、昔は本当に面倒くさかった記憶があります。当時は、ブラウザで閲覧するWEBページ1画面ごとに、HTMLというHP作成用の言語で1つのファイルを自分のPC上で作成・修正するのが普通でした。そして、その1画面分ずつのHTMLファイルを、FTPというソフトを使ってサーバにアップロードしていくのです。でもそれだと、自分のサイトを構成するページが増えてくると、HTMLファイルが数十個~になり、サイトマップ(ページ間のリンク)のメンテナンスだけでも、いちいち、1つ1つのHTMLファイルを編集して、アップロードし直さなければならないので、一苦労でした。
CMSを導入すると、自分のサイトを構成する多数のHTMLデータをPC上で作成してアップロードする方式ではなく、ユーザーが専用のサイトにログインし、サーバ上でコンテンツを直接管理(作成・編集・削除)するのが当たり前になります。しかも、書き込まれたコンテンツをすべてHTMLファイルで管理するのではなく、データベースに格納されて管理し、必要に応じて読み出して表示等をします。
技術的な話なのでピンとこない方もいるかもしれませんが、要するに大手ブログサイトの投稿の仕方を考えるとわかりやすいでしょう。
大手ブログサイトでは、最初にユーザー登録し、ログインしますよね。選べる範囲内でサイトのデザイン設定などを行い、そのあとは1投稿ずつ下書きし、投稿していきます。下書き中・掲載中の投稿一覧を後で確認し、修正したり投稿を取り下げたりすることも、ログイン後の画面で集中管理できます。
こういう方式がCMSであるとお考えください。そして大手ブログサイトでは、それを業者が全部用意しているわけです。一方、自分でレンタルサーバを借りた場合は、それを自前で用意することになります(とはいっても、誰かが作った無料・有料のCMSをダウンロードして自分のサーバに組み込むだけですけど)。
CMSが普及した結果、現在サイト作りのトレンドは、カテゴリー(分類)を付けた日記形式の投稿、つまりブログのようなコンテンツを書き溜めて、各ページをリンクでつないでいくものが主流になりました。これには、メンテナンス効率だけでなく、SEO対策的な意味もあると考えられています。
CMSの中では何がお勧めか?
CMSにも様々な種類がありますが、現在最も普及しているのが、当サイトも使用しているWordPressというフリーのCMSです。前の投稿でレンタルサーバの「お名前.com」と「さくらのレンタルサーバ」の2つを紹介しましたが、どちらもWordPressが使えることを大々的に謳っています。さくらに至っては、下のようなアフィリエイトバナー広告にまで登場します。それだけ普及している、デファクトスタンダード的なCMSなのです。
なお、レンタルサーバを用意せずサイトを作れるJimdoもCMSの一種です。しかし、Jimdoに比べてWordPressが優れていると当サイトが感じる理由は、後者が非常に普及しているために、国内外に多数のプラグインが用意され機能の自由度や拡張性が高いことに加え、世界中の多くの人たちによって情報がネット上に多数提供され、カスタマイズやトラブルにの際に参考にしやすい点でしょう。
なお、レンタルサーバの契約をすれば、その会社のサイトにWordPressの導入方法のガイドページやマニュアルは用意されているはずなので、導入は決して難しくありません。当サイトが使っているお名前.comの画面の例を示しますが、WordPressは本当にお勧めしたいです。

CMSの中の「テーマ」を選んで、レイアウト・デザイン・機能の骨格を決める
以下は、WordPressを導入した場合を前提としての説明です。
次に必要になるのは「テーマ」決めです。ここでいう「テーマ」とは、題材という意味ではなく、サイト全体のデザインやレイアウトなどを変更・調整するために作られたファイルのまとまりのことだと説明されています。
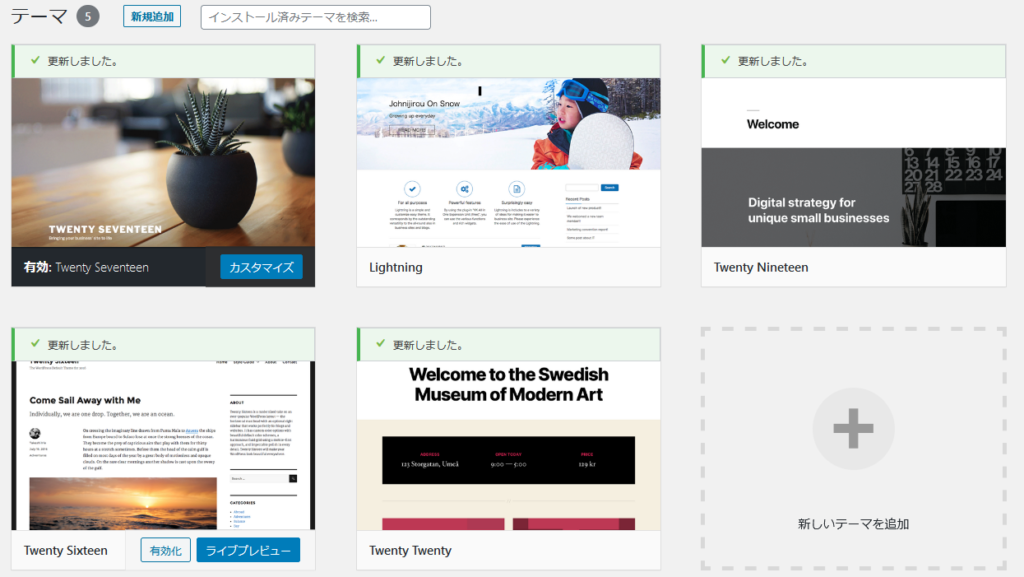
アメーバなどの無料ブログでは、プロのクリエイターによってデザインされたイラストなどをブログのトップ画面に組み込むことを「デザインスキン」を選ぶ、と言ったりしますが、それと似ています。WordPressだとこんな感じで選びます。

上記の選択画面に載っているのは無料のテーマです。WordPressをダウンロードするとこうしたものが最初に付いてきます。管理人は、数年前からWordPressを使って、別のサイトの運営経験を積んできましたが、最初のうちは無料テーマを使っていました。
しかし、1年くらいしていろいろ調べた結果、有料テーマには有料テーマゆえのメリットが大きいことがわかってきました。そこで、このサイトを開設するのをきっかけに、わざわざ有料テーマ「賢威」を購入し、今では、別サイトのほうも有料テーマに切り替えました(一応、アフィリエイトリンクを付けてみます)。
実は「賢威」は、有料テーマの中でもわりと高額(2万円台)なのですが、それなのにあえて、なぜ選んだのかを、次回説明しましょう。
WordPressのサイト構築する際、最初は無料テーマを使っていたのに、あるとき有料テーマ「賢威」を導入することにしたという話を前回書きました。無料ブログサービスではなく、機能がしっかりしている有料のレンタルサーバを使うべき、という話と同じで、お金を払うものにはそれなりの価値がある、ということです。「安かろう悪かろう」と断じるわけではないですが、「易いものにはそれなりの理由があるということです。実は「賢威」は、有料テーマの中でもわりと高額(税込27,